- Published on:
[Analysis] Website performance test of Top 1000 Shopify stores
- Authors
![[Analysis] Website performance test of Top 1000 Shopify stores](/_next/image?url=%2Fstatic%2Fimages%2Fgeneric%2Fshopify-website-performance-test.png&w=1200&q=75)

- Name
- Darjan Hren
- @darjanhren
Ecommerce is going to grow a lot in 2020 as more and more businesses are going to tap into the online world.
The pandemic pushed a lot of new ideas and creativity for many small and large businesses to figure out ways to deliver their goods or have a no-touch experience.
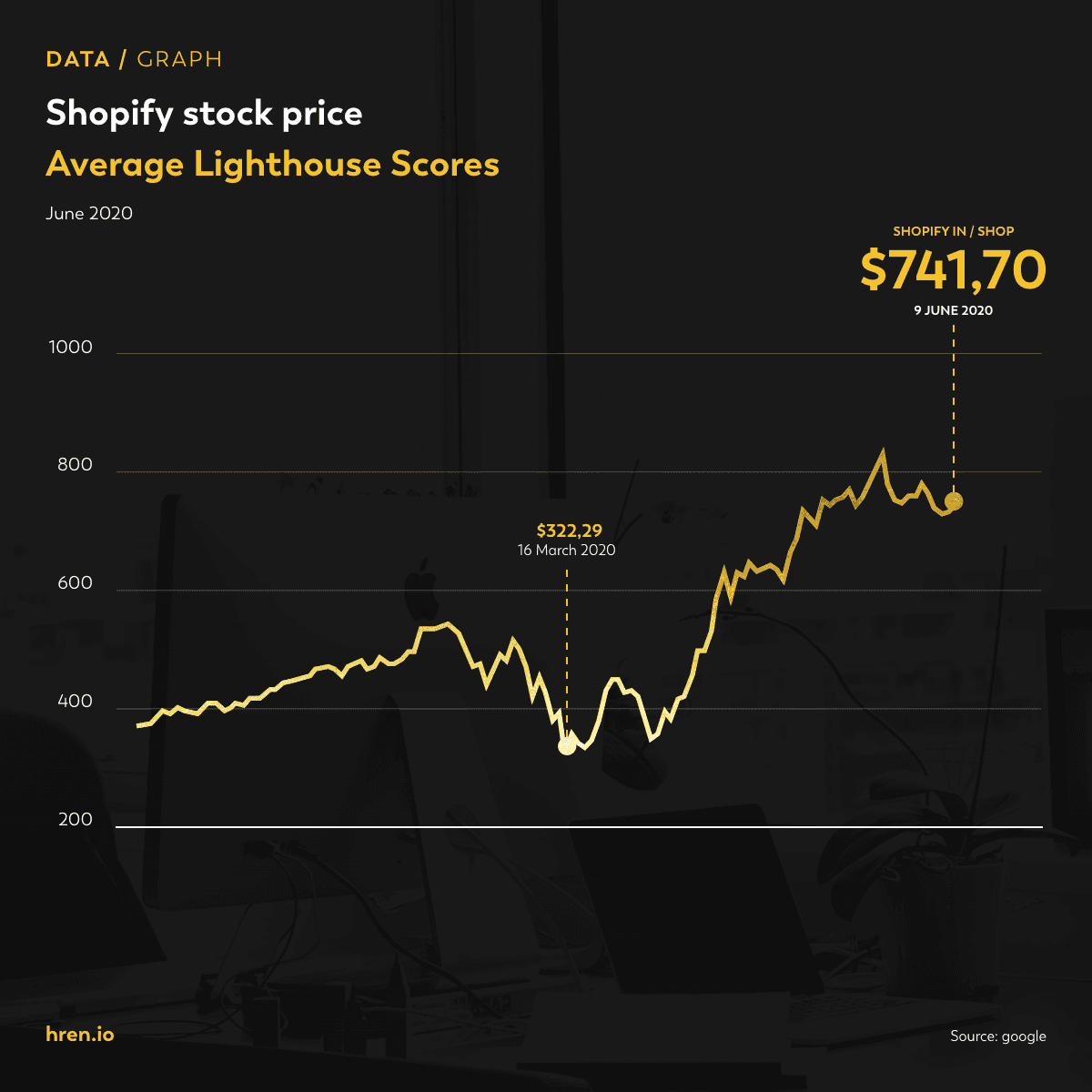
Shopify, as one of the most used and easiest platforms to use and start an ecom business, has grown crazy and even their stock shows this.

As the Google Page Experience update will come in 2021 I wondered how will this impact the platform such as Shopify where that control limits the evolution of a site.
Shopify is known for easy use of many apps but most of these aren't optimised and a store may use 10+. Each Shopify app tends to add JavaScript, CSS and other things to your store, adding to the requests and load times. And worse of all, no image optimization or compression.
To speed up a Shopify site quickly can be extremely hard because of this.
Google page experience - new ranking signal in 2021
Earlier this month, the Google team announced Core Web Vitals, a set of ecommerce metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web. With that update the Lighthouse website performance tool was updated to v6.0.0.
Here's a quote saying how it will impact search results:
"A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search."
This new algorithm will also measure UX as page experience.
Lighthouse scores and analysis
I've analysed top 1000 Shopify stores with the Lighthouse v6.0.0. The list of stores is gathered from various sources and ordered by Alexa rankings based on traffic estimates. Revenue estimates would be better but they're harder to get for such amount of stores and can be less accurate.
I wanted to know what the performance scores would be for the them, so I tested the sites and analysed the data.
This would also show what's needed for Shopify speed optimization at scale.
But here's some background so we can understand the metrics better.
Google Core Web vitals
Google introduced new essential metrics for site health on May 5 2020. Now you can measure some parts of the UX which allows you to optimise for it as well.
Optimisation and site speed has been one of the SEO ranking signals for a while. These metrics will rank higher the sites that perform better and have content that is quite similar in quality. So speed will be the final factor that will impact your top spot in search engines.
It's also suggested that you gather your own Web Vitals metrics.
Largest Contentful Paint - LCP
Measures perceived loading performance speed. A good UX is achieved when LCP occurs within the first 2.5s when the page starts to load.
First Input Delay - FID
Measures interactivity and responsiveness. A FID score of less than 0.1s is good user experience.
Cumulative Layout Shift - CLS
Measures visual stability. Websites should strive to achieve a CLS score of less than 0.1 for UX benefits.
Make sure images and buttons stay where they are and don't move around as the page loads. Example is when loaded images push content down after they load.
The less the website shifts while loading, the better the score.
Time to interactive - TTI
Measures when the page is fully loaded.
Time to interactive is the heaviest weighted score in Googles page speed performance algorithm.
To get actionable SEO info, visit this massive guide on Shopify SEO tips by Content King.
Analysis data and performance averages
Let's look at the full summary of scores for all 1000 stores.

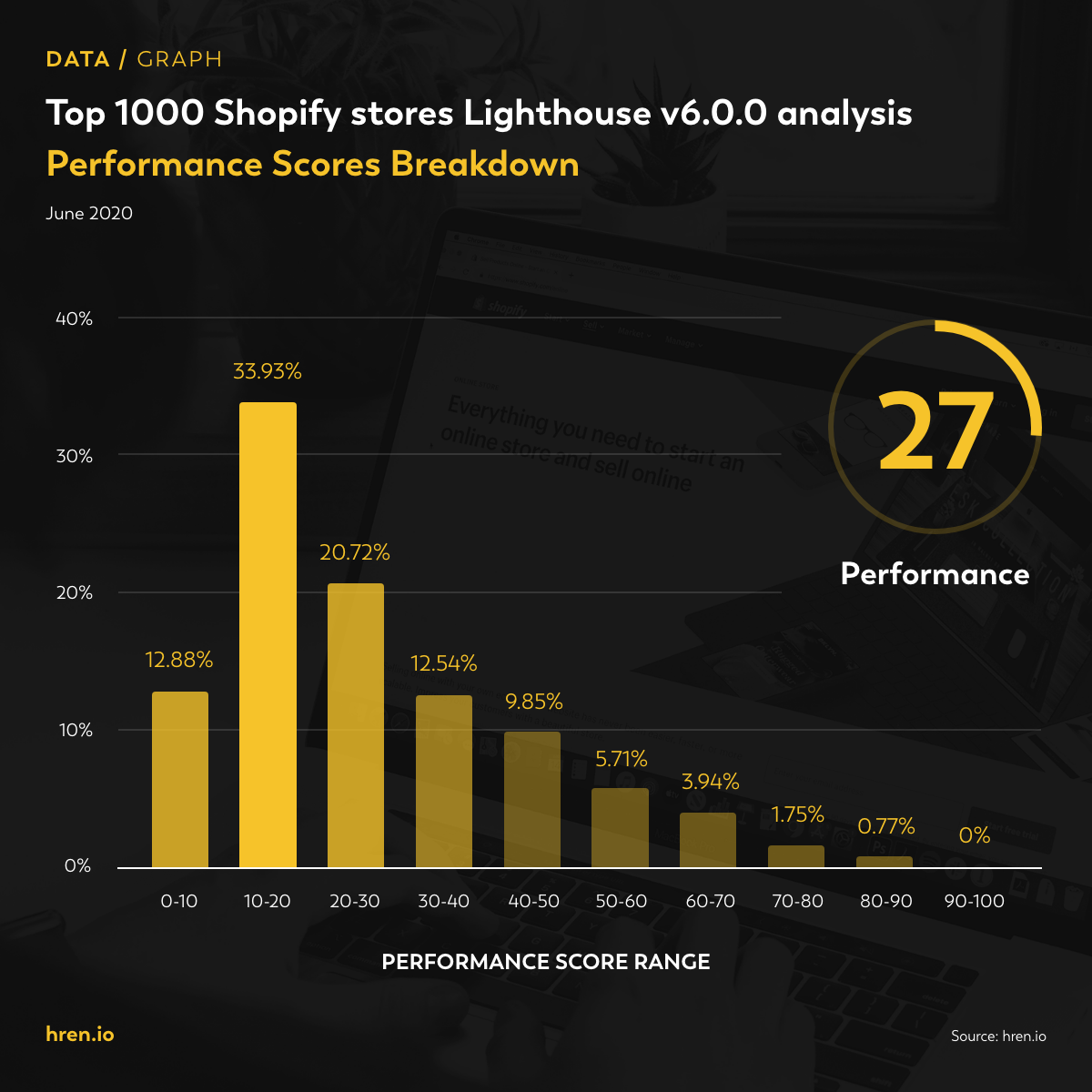
As you can see, the average Lighthouse v6.0.0 performance score is 27 which is extremely low for top 1000 pages. We need to understand that these are not some one man drop shipping stores but big brands making multi-million revenue.
These companies can afford custom Shopify design & development of apps and integrations. Most of them even use Shopify Plus, hosting their sites on an enterprise level platform. These sites should be at the top based on performance scores, but they aren't.
What about the rest of their +1.000.000 stores that are on basic plans and use bloated Shopify themes and templates with tons of apps? Let's not forget about all the marketing tech pixels and widgets as well.
Accessibility, best practices and SEO are in the 76-91 range which isn't so bad so I won't focus on these at this time.
Average First Contentful Paint is 3841ms which is the time at which the first text or image is painted. Issues like render-blocking resources, HTTP caching, minify and compression are affect this score. 3.8s to be able to read text on the home page is quite long and it should be around 1s.
Average Time to Interactive which is the time the site is fully loaded is 18849ms. 18 seconds is extremely long for any buyer to have their attention and motivation going for so long. There should be a lot of visitors leaving or not purchasing. Slow websites can be conceived as untrustworthy.
Here's the full breakdown of the Performance scores

There was no website that had a score in the 90-100 range. 2.52% of tested sites scored between the range of 70-90. And 33.93% scored 10-20 which was the biggest group for the test.
Let's have a look at the TTI breakdown:

9.6% of sites loaded in more than 30 seconds. If pixels, tacking, remarketing and JS are the cause of this, it doesn't even make sense to use them. To be 30 seconds on a homepage a user would need to read about 65 words until they get tracked & pixelated. Most visitors will leave so the march will never even tag them.
There were 0 sites that loaded in the 0-2.5s range and only 1.67% that loaded between 2.5 and 5 seconds.
Great majority of Shopify stores loaded in 10-20s at 47.84%.
And there was no site that loaded more then a minute after a visit.
Breakdown of the new Cumulative Layout Shift / CLS metric
This is one of the never metrics and is meant to test UX of a site. 68.1% of stores scores the score good, which is in the range of 0 to 0.1. 15.4% needed improvement (0.1 to 0.25) and 16.5% was rated poor (0.25 and up).
What are the biggest speed killers
I've went ahead and tested some of the sites and came up to a conclusion that these are the top 3 things that lower the performance and scores:
- Huge non-compressed images and wrong sizes
- Too many requests
- To much JS
One of the sites I audited had 13MB of images, 719 requests and 1.1MB of JavaScript. I don't know how but either no one tested it but those numbers are huge.
How website performance affects conversion rates
Imagine the impact a slow site speed has on conversion and sales.
After that, imagine how much more sales every Shopify user would get if they added out-of-the-box optimisation? Doing things at scale and improvements should be one of the main focus of this platform.
I strongly believe that Shopify speed optimization would improve:
- conversion rates as the User Experience would be improved, less people would leave, they'd have less time to change their mind,...
- more SEO traffic as Google prefers sending visitors to faster sites over slow ones where the content is similar
- lower CPA costs as Facebook and add networks prefer to send their users to faster performing sites because of the experience.
As site performance has an impact on the things above, the results gets compounded with all 3 fields as everything is connected. Each of them on their own increases sales and profitability, but all together should make a huge impact on your bottom line.
Future of Google AMP
Google AMP solved some of the problems the web has and made the viewing of content fast, but everyone hates it. Here's another quote from the Google Webmaster Blog
"As part of this update, we'll also incorporate the page experience metrics into our ranking criteria for the Top Stories feature in Search on mobile, and remove the AMP requirement from Top Stories eligibility. Google continues to support AMP, and will continue to link to AMP pages when available. We've also updated our developer tools to help site owners optimize their page experience."
Remove AMP and make your site full PWA but look at what % traffic AMP still brings you. Removing it would mean one less thing to manage, more control and customisations as well. AMP is a nightmare to a/b test as well. Do a pro/cons exercise and decide what's best.
AMP may die out in the near future for most websites and there are more important things to worry about.
Conclusions and takeaways
Good thing Google will give a 6 month warning before rolling out the new core update so these stores will have time to improve. Problem is, is it going to be enough time? Starting a new optimised custom store can make more sense than wasting resources on an old one - but this depends on how much changes and optimisation is needed.
Resources and time are valuable and if your business has search traffic as one of their best sales channels you need to fix things asap.
Speed is going to be a bigger factor for ranking, start optimising your web sites today, not when your traffic goes 70% down and you need half a year to recover.
And if you haven't been obsessing over UX and performance, the time to start is now.
This is a great opportunity for smaller sites to get ready and optimise their site performance to boost their SEO for increased rankings.
Don't get me wrong, there's nothing wrong with the Shopify platform...
...as it's one of the best ecommerce techs out there, but how businesses use it and how apps are made is a problem. Too much control in the wrong hands creates problems and damages businesses without them even knowing. Stricter Quality Assurance and processes for apps and themes should help mitigate the low scores and increase revenue for all.
If you're starting a e-commerce store on it, make sure to check what Shopify theme is optimised for speed before buying.
Custom front-end as an alternative solution to the Shopify speed optimization
New tech stacks called Jamstacks may be a good solution and some stores are already doing it. You decouple Shopifys' front-end and back-end and use it as a headless api/cms.
Then for the front-end, you build a custom experience that's optimised and you have full control over it. Static site generators are perfect for high performing web stores that have tons of traffic.
Here's a great jamstack combo to look at:
Gatsby.js as the front-end
Sanity as a headless CMS for content (blogs, landing pages, product pages,...)
Netlify as the hosting platform that hosts the static files on a global can, can't be hacked, is super fast and secure + affordable
Liked the article and find it useful? Please share it.
If you don't want to miss similar blog posts in the future, follow me on twitter or sign up to my newsletter below.